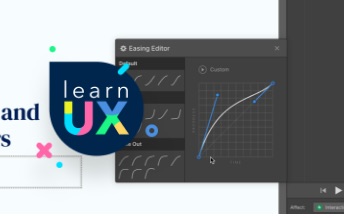
Modern Visual Editor
If you've heard about WYSiWYG - Webflow has practically nothing to do with them. The code generated by Webflow is clean, aesthetic HTML, CSS, JavaScript, and its quality is only determined by how well you know the tool and web technologies. Weblflow allows you to create pages in record time, thanks to the fact that you do not have to write code. Most tasks can be done in visual editor while our website is still based on semantic code and modern standards!